Unternehmen:
HUESKER
Projektzeitraum:
Ca. 1 Jahr seit Erstgespräch
Leistungen:
- Entwicklung eines Storyboards mit Wireframes
- Erstellung von Design-Prototypen
- Umsetzung des Projekts mit dem Angular-Framework
- Nutzung von A-Frame für die 3D-Darstellung
- Animation und Anpassung von 3D-Objekten mit Blender
- Export und Komposition der 3D-Objekte in ein web-lesbares Format (gltf)
- Implementierung von Nutzereingaben, Animationen und Kamerafahrten
Zusammenfassung:
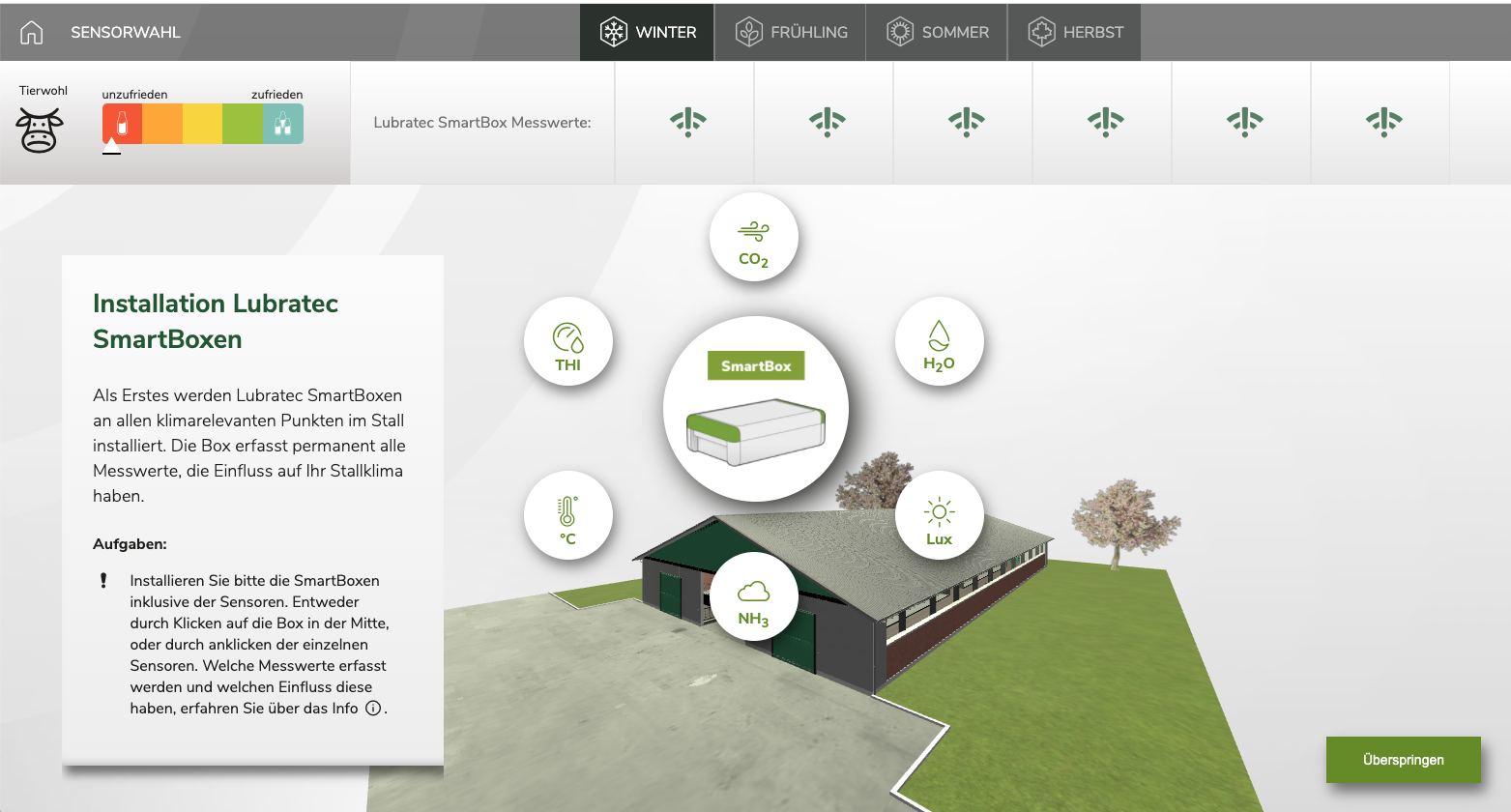
HUESKER, ein führender Hersteller von Geokunststoffen und technischen Textilien, beauftragte uns mit der Entwicklung eines innovativen 3D-Simulatorspiels. Ziel war es, ihre Produkte auf spielerische Weise zu präsentieren und einen ersten Berührungspunkt mit smarter Stallsensorik in der Landwirtschaft zu schaffen. Durch die Vergabe von Punkten werden die Spieler motiviert, sich ständig zu verbessern und ihre Ergebnisse zu teilen.
Herausforderung
Problemstellung:
Die Hauptaufgabe bestand darin, den 3D-Simulator nahtlos mit den bestehenden Gegebenheiten und Anforderungen von HUESKER zu integrieren. Dies umfasste die Darstellung ihrer technischen Textilien und Geokunststoffe sowie die Implementierung der Stallsensorik in eine spielerische und ansprechende Umgebung.
Ziele und Anforderungen:
Das primäre Ziel war es, dem User eine Echtzeitumgebung zu bieten, die einfach und übersichtlich gestaltet ist. Diese Umgebung sollte es den Nutzern ermöglichen, grundlegende Einblicke in die Stallgegebenheiten zu erhalten. Dabei war es wichtig, dass das Tool intuitiv zu bedienen ist und eine motivierende Nutzererfahrung durch die Vergabe von Punkten bietet, um die Nutzer zur Verbesserung und zum Teilen ihrer Punktestände anzuregen.
Lösung
Unsere Herangehensweise:
Zur Lösung der Herausforderungen haben wir einen strukturierten und technologieorientierten Ansatz verfolgt:
Storyboard und Wireframes:
Zunächst wurde ein Storyboard mit Wireframes entwickelt, um den gesamten Ablauf des Spiels und die dahinterstehenden Funktionen klar darzustellen. Diese Wireframes halfen dabei, die optimale Anordnung der einzelnen Elemente zu definieren.
Design-Prototypen:
Basierend auf den Wireframes wurden Design-Prototypen erstellt. Diese dienten dazu, dem Kunden bereits in einer frühen Phase einen Eindruck der fertigen Software zu vermitteln und als Ausgangspunkt für die eigentliche Entwicklung zu dienen.
Technologieeinsatz:
Für die Umsetzung des Projekts wurde das Angular-Framework verwendet, während die Darstellung der 3D-Objekte mit A-Frame bewerkstelligt wurde.
3D-Animation und Anpassung:
Mit Hilfe der Open-Source-Software Blender, die auch für die Erstellung vieler Computerspiele und Animationsfilme genutzt wird, wurden die angelieferten hochdetaillierten 3D-Objekte animiert und für die Nutzung in einer Echtzeitumgebung angepasst. Diese wurden schließlich in ein für das Web lesbares Format (gltf) exportiert. ü
Komposition und Beleuchtung:
Im Szenegraphen des A-Frame Frameworks wurde die Komposition aus den unterschiedlichen 3D-Objekten und der grundlegenden Beleuchtung vorgenommen. Die 3D-Szene reagiert auf unterschiedliche Nutzereingaben, und es können Animationen sowie Kamerafahrten durchgeführt werden.
Kernaspekte:
Spielerische Präsentation:
Die HUESKER-Produkte wurden auf spielerische Weise präsentiert, um das Interesse der Nutzer zu wecken und zu halten.
Integration smarter Stallsensorik:
Die Echtzeitumgebung integriert smarte Stallsensorik, um den Nutzern realistische Einblicke in die Stallgegebenheiten zu bieten.
Punktesystem:
Ein Punktesystem wurde implementiert, um die Nutzer zur Verbesserung ihrer Ergebnisse und zum Teilen ihrer Punktestände zu motivieren.
Intuitive Benutzeroberfläche:
Eine einfache und übersichtliche Benutzeroberfläche erleichtert den Nutzern die Interaktion mit dem Tool.